设计思路:
选择图片后调用微信压缩图片接口,压缩后接收压缩图片的临时地址,调用微信储存接口保存图片至本地。
参数:
imagesrc:图片地址
imgcount:是否选择图片
show_hidden:是否展示按钮
接口:
wx.chooseImage:选择图片
wx.compressImage:压缩图片
wx.saveImageToPhotosAlbum:保存图片至相册
wx.showToast:提示信息
wxml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<view> <view> <image src="{{imagesrc}}" style="width: 100%;" bindtap="chooseMyImage"> </image> </view> <view class="textView"> <text> (推荐使用jpg格式的图片) </text> </view> <view class="ImgOperateView"> <button type="primary" bindtap="chooseMyImage">选择图片</button> <button type="primary" bindtap="MyImageCompression" style="{{show_hidden}}">压缩图片</button> </view></view> |
js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
// miniprogram/pages/ImgCompression/ImgCompression.jsPage({ /** * 页面的初始数据 */ data: { imagesrc:"../../images/NoImage.jpg", imgcount:0, show_hidden: "display:none;", }, //选择图片 chooseMyImage:function () { var that = this; wx.chooseImage({ count:1, success: function(res) { that.setData({ imagesrc:res.tempFilePaths[0], imgcount:1, show_hidden:"display:block" }), wx.showToast({ title: "已选择图片", }) }, fail: function() { wx.showToast({ title:"请选择图片", icon:"none", }) } }) }, //压缩图片 MyImageCompression:function () { var that = this; if(that.data.imgcount == 1){ wx.showToast({ title: "正在压缩图片", icon:"loading", }) wx.compressImage({ src:that.data.imagesrc, quality:0, success: function(res) { wx.showToast({ title: "压缩成功", }); wx.saveImageToPhotosAlbum({ filePath:res.tempFilePath, success:function(res) { wx.showToast({ title: "已保存至相册", }); } }) }, fail: function() { wx.showToast({ title:"压缩失败", icon:"none", }) } }) } }}) |
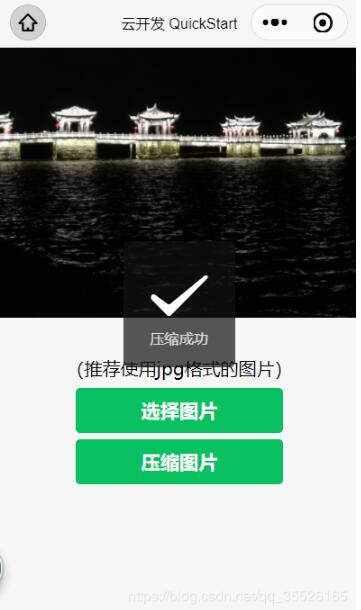
效果图:


为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
