一、使用wx.canvasToTempFilePath将canvas画布保存成图片
有关微信小程序里wx.canvasToTempFilePath这个参数的介绍见地址:
developers.weixin.qq.com/miniprogram/dev/api/canvas/wx.canvasToTempFilePath.html
官方描述是这样说的:把当前画布指定区域的内容导出生成指定大小的图片。在 draw() 回调里调用该方法才能保证图片导出成功。特别提醒看官注意黄色高亮部分,别看官方提供的示例中并没有写这个 draw() ,但这也是个坑!
那你以为简单的把wx.canvasToTempFilePath放到 draw() 中就完事了?
答案是:并没有!打败我的不是天真,而是太天真!
二、draw()的用法
官方文档:
developers.weixin.qq.com/miniprogram/dev/api/canvas/CanvasContext.draw.html
中有详细的介绍,但我们只有在使用时才会注意到坑。用法如下:
CanvasContext.draw(boolean reserve, function callback)可以看到这里面有两个参数,第一个是boolean类型,此时我们要设置成true,第二个参数是一个回调函数
艺灵当时没有看文档,在网上搜索的代码。结果发现网上有不少文章纯属坑爹!对这个draw()方法使用错误导致存在一个问题就是:生成文件的临时路径无法显示!下面我们就来看下这个是怎么回事。
三、复现:生成文件的临时路径无法显示
因为是图片路径,所以我们需要在原来的wxml页面中添加一个image图片标签并进行动态赋值。
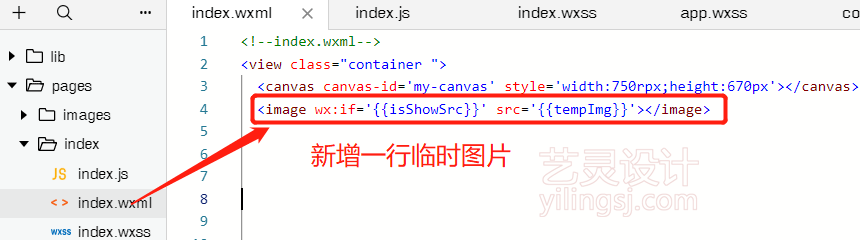
3.1、wxml代码
- <image wx:if='{{isShowSrc}}’ src='{{tempImg}}’></image>
wxml页面如图:
然后呢,js代码也要相对应的修改下。
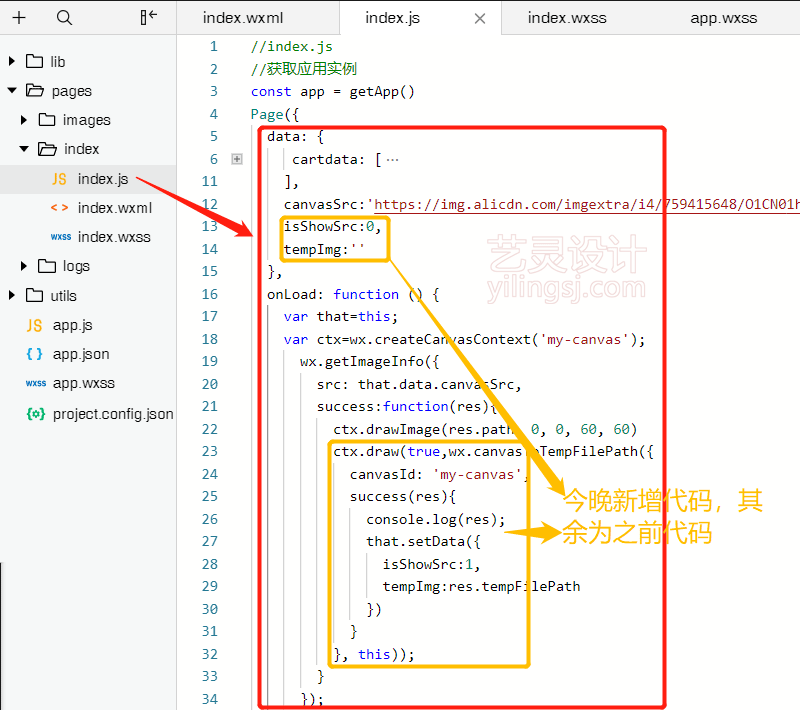
3.2、js代码
- data:{
- /*是否显示临时图片*/
- isShowSrc:0,
- /*临时图片路径*/
- tempImg:”
- },
- onLoad:function(){
- var that=this;
- var ctx=wx.createCanvasContext(‘my-canvas’);
- ctx.drawImage(that.data.canvasSrc,0,0,60,60);
- wx.getImageInfo({
- src: that.data.canvasSrc,
- success:function(res){
- ctx.drawImage(res.path, 0, 0, 60, 60)
- ctx.draw(true,wx.canvasToTempFilePath({
- canvasId: ‘my-canvas’,
- success(res){
- console.log(res);
- that.setData({
- isShowSrc:1,
- tempImg:res.tempFilePath
- });
- }
- }, this));
- }
- });
- }
js代码如图:
就是这样的一串错误的代码,在网上仍然有很多篇文章是这样写的,实属误人子弟!
此时我们保存后看下效果吧,模拟器中效果吧!
首先,控制台是成功的打印出了临时图片地址:
http://tmp/wxfeb0724253139047.o6zAJs-AL9gYv0G7jNioxeUX5_OA.sVRpi7BPYvWsb4fafb32dc1394c1fd08a5447911082d.png,如图: 然后我们再来看下
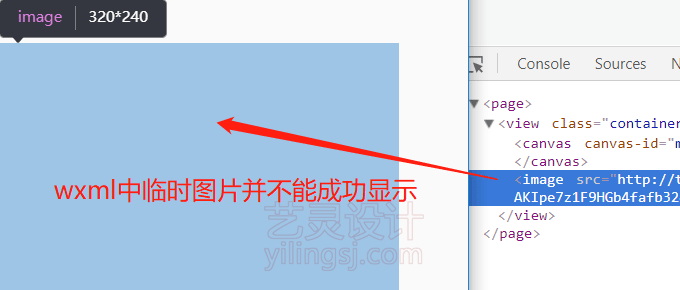
然后我们再来看下wxml页面吧。如图:
是不是感觉很懵逼?!明明是成功的输出了临时图片地址,但为什么不显示呢?!
四、注意draw()的第二个参数
我们再回头看下文档中关于draw()的介绍吧,CanvasContext.draw(boolean reserve, function callback)。看到没有,第二个参数是一个回调函数!所以呢,我们可以加个function(){}。最终js代码如图:把wx.canvasToTempFilePath放function里面 再来看下
再来看下wxml页面吧。如图:此时wxml中成功显示临时图片
好了,这样我们就可以成功的显示临时图片了。
五、canvas画布缩放的解决方法
最后来总结下关于canvas画布缩放的解决方法吧!
我们实际上是用canvas转换后的临时图片显示在弹层指定位置,通过css属性将原本占位的canvas移出可视区域即可。
那这个操作完了吗?答案是:还没有!
什么?!还没有?
对的!因为我们现在只是canvas绘制后的图转换成了可显示的临时图片,但并没有实现下载的操作!
http://www.yilingsj.com/xwzj/2018-11-24/weixin-miniprogram-canvas-scale.html
