一、app端和微信小程序端使用uni.login()
app端调用uni.login返回的数据:

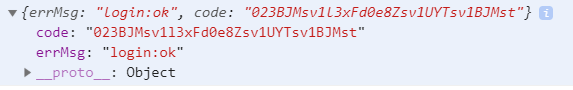
微信小程序端调用uni.login后返回的数据:

共同点
它们都会返回 code
不同点
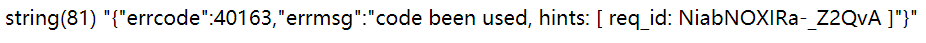
在app端拿到的这个code去请求后端接口,后端用这个code去请求微信接口js2session换取openid, session_key、unionid时会返回该code已被使用

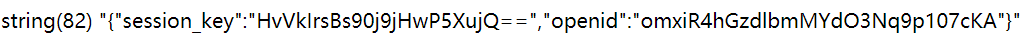
而在小程序拿到的code是可以获得openid, session_key的

这是为啥?
原因:
其实可以看出来,app端使用uni.login时返回的数据多了很多东西,这是因为在app端封装好了,uni.login()后,会自动用该code去请求微信https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code换取access_token、openid,unionid等,这时code已经被用了,所以后面后端拿code去请求会显示code已被使用,要记住app端使用的微信登陆是基于Oauth 2.0 机制的(顺便说一下微信公众号获取用户信息的方式和这个一样,都是先拿code,换access_token、openid,再拿access_token、openid换用户的数据)
需要注意的是:
1.在调试的时候选择运行到手机的情况下,获得到的openid、unionid什么的都是属于DCloud的,需要用到自己的话要自定义基座调试(一般都是打包时才会去配置)
2.unionid只能在一定条件下才能得到,即必须绑定在微信开放平台上,不绑定是没有的(PS:绑定开放平台需要开发者资质认证,认证收费的 300嘿嘿)
二、app端和小程序端使用uni.getUserInfo()获取用户信息
使用这个获取用户头像,昵称这些的前提是用户授权了(例如通过login等按钮唤起),授权过的话可以直接通过getUserInfo获取,否则既不会报错,也不会弹出需要授权的窗口
app端返回的数据:

这一步的用户信息,是通过前面获得的access_token、openid去请求微信https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID这个接口得到的,同样的,也是封装好了的~
小程序端返回的数据:

小程序端获取用户信息的正确步骤应该是:

其中第5步,后端拿到3rdSessionID、encryptedData等需要解密可以获得用户的敏感数据,流程如下:
- 密文 encryptedData
- 密钥 aesKey
- 偏移向量 iv
1.密文和偏移向量由客户端发送给服务端,对这两个参数在服务端进行Base64_decode解编码操作
2. 据3rdSessionId从缓存中获取session_key,对session_key进行Base64_decode可以得到aesKey,aes密钥
3. 调用aes解密方法,算法为 AES-128-CBC,数据采用PKCS#7填充
